
Tutorial (Easy) - How To Make A Working Gamepass Shop Gui
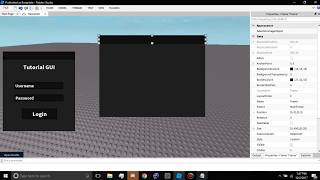
- First, lets create the base gui. ...
- Before moving on, let me clarify One thing. ...
- Now for perhaps the hardest part (in my humble opinion) - positioning the frame, so it scales correctly on all devices. ...
- Next, customize the frame however you want (change its transparency, background color, etc)
How to make a store on Roblox?
local DataStoreService = game:GetService("DataStoreService") function DSS3SetData(Store,Player,Data) for i = 1,10 do local S, R = pcall(function() local NewStore = DataStoreService:GetDataStore(Store) NewStore:SetAsync(Player,Data) end) if S then print("Set Data") break else print("DSS Error:") print(R) wait(2) end end end function DSS3GetData(Store,Player) local Result for i = 1,10 do local S, R = pcall(function() local NewStore = DataStoreService:GetDataStore(Store) Result = NewStore ...
How do you make a shop in Roblox?
This is how to upload a Decal:
- Create an image with an image editor program such as MS Paint
- Save it to your desktop
- Click on the Create tab, located at the top of the page
- Click on Decals in the left column
- Click on Browse to find your newly created decal, which is on your Desktop
- Click OK
- Type a name into the Decal Name box
- Click Upload
- Wait for a moderator to approve your decal.
How to make a custom GUI?
- AddRect
- AddRectFilled
- AddImage
- AddText
- AddCircle
- AddTriangle
- etc ...
How do you make a guide on Roblox?
- Fortify your most important cities or if you are a small nation then all your cities
- Ally a neighboring nation not to far away but not on your borders
- Make 2 divisions 1 with 100k troops and another with 50k
- Send the 50k division into your allied country and put the 100k division on to your capital

How do you make a Roblox shop?
0:2311:27How to make a WORKING shop in Roblox Studio! (Part 1) - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo make sure that you have explorer and properties open they're under the view tab. And then over inMoreSo make sure that you have explorer and properties open they're under the view tab. And then over in the starter gui just click the plus and enter in a screen gui.
How do you make a GUI menu on Roblox?
Making the GUIInsert a ScreenGui inside of StarterGui . ... Enable IgnoreGuiInset . ... Add a BoolValue inside of the ScreenGui and name it, “Closed”. ... Ignore if you DON'T want a background in your menu. ... Add a frame and keep it called, “Frame”. ... Start making the buttons. ... Add a frame within the menu frame and name it, “Credits”.More items...•
How do you code a GUI on Roblox?
2:2611:30How to make a Code Gui in ROBLOX Studio - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo click start gui. Click plus add in a screen gui. Name this to code gui like that inside of itMoreSo click start gui. Click plus add in a screen gui. Name this to code gui like that inside of it adding a frame.
How do you make a cafe menu GUI in Roblox Studio?
17:4025:18How To Make A CAFE MENU In ROBLOX Studio | [PT.4] - YouTubeYouTubeStart of suggested clipEnd of suggested clipGo here image add image choose file once you choose your file um i think i just did it to downloadsMoreGo here image add image choose file once you choose your file um i think i just did it to downloads real quick so menu.
How do you make a GUI?
4:561:19:53How To Make A GUI In Python | Best GUI Framework In Python - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo the first thing that we are going to do over here is we have to create a main application windowMoreSo the first thing that we are going to do over here is we have to create a main application window so to do that we have to call the object of our tk. Class.
What does GUI stand for Roblox?
Graphical User InterfaceA GUI, which stands for Graphical User Interface, is used to display information about the game to the player.
What does script parent mean?
It means it's selecting the parent of the script. For example. Say you have put the script inside a part. By doing script. Parent the script is refering to the part it's in.
How do you make an exploit GUI on Roblox?
0:1712:33How To Make A Roblox Exploit Script GUI | Easy Tutorial | *WORKING 2021YouTubeStart of suggested clipEnd of suggested clipSo the first thing you're going to want to do is come onto your roblox. Website click the createMoreSo the first thing you're going to want to do is come onto your roblox. Website click the create button. And then click create new game.
Popular Posts:
- 1. how do u make a murder game in roblox
- 2. does roblox have voice chat windows 10
- 3. cómo tener ropa en roblox
- 4. how change display name in roblox
- 5. how do i add friends on roblox on xbox
- 6. how to make items for roblox
- 7. how to have roblox background
- 8. how to buy a digital roblox gift card
- 9. how to get builders club roblox
- 10. a noob player roblox